Sul Web il colpo d’occhio (o di fulmine) è fondamentale. E imprescindibile, aggiungerei. Immaginate di approdare su un sito con una grafica vecchia, infarcito di immagini sgranate e colori poco coordinati. Tu continueresti a scrollare per leggere di più sull’azienda in questione? Difficile, vero?
I contenuti, anche (e soprattutto) quelli di qualità, non possono fare a meno di un’idea grafica lineare, in grado di esaltare il visual appeal dell’azienda e di comunicare in maniera efficace servizi, prodotti e valori.
La comunicazione sul web richiede coerenza e simbiosi tra gli elementi che la compongono, tra immagini e parole. Altrimenti, semplicemente, il messaggio non funziona. Non attira il visitatore.
Dalla scelta dei colori alla distribuzione del copy nelle diverse sezioni, dal menù alla parte bassa del sito, ogni singolo elemento del vostro sito web dev’essere studiato nel dettaglio perché la lettura risulti gradevole, perché il visitatore sia stuzzicato a proseguire nella navigazione, perché abbia voglia di cliccare e approfondire sul vostro sito. E, soprattutto, contattarvi.
Vi diamo qualche consiglio per progettare o ripensare una grafica efficace per il tuo sito aziendale.
Pochi semplici suggerimenti:


1. Scelta dei colori lineare
Quali scegliere? Semplice.
Per creare Brand Awareness, cosa c’è di meglio che usare i vostri colori aziendali? Il vostro logo, il vostro marchio di fabbrica, dev’essere preponderante. E scegliere i colori di contorno (mai più di 2/3) che siano coerenti lo è altrettanto. Preferibilmente sulla stessa scala cromatica con tonalità differenti. È possibile anche optare per cromie diverse, certo, ma devono essere abbinabili con il vostro logo. Perciò lasciatevi guidare dal buongusto del vostro web designer, non dal vostro colore preferito.
2. User Experience Fluida
Visitare il vostro sito web dev’essere un’esperienza gradevole. Per farlo, mettetevi nei panni di chi cerca un’informazione sul vostro sito. Per questo è importante distribuire bene i contenuti, spezzando testi troppo lunghi, creando delle call to action attraenti che non si limitino unicamente ad uno slogan e ad un bottone. Così come è fondamentale la scelta dei font, la dimensione e un menù ben costruito.
3. Immagini di qualità
In un’epoca di siti web d’impatto, di social agguerriti non potete utilizzare immagini di bassa qualità. E soprattutto, non pensate di usare immagini trovate su Google. Rischiate multe salate e un danno d’immagine non indifferente. Ogni web agency che si rispetti ha accesso a contenuti stock di qualità utilizzabili legalmente per i propri clienti, per creare un sito all’altezza delle aspettative del cliente. Il nostro staff vi suggerisce anche questi siti con immagini royalty free e gratuite come Freepik, Pexels, Pixabay.
Una chicca in più? Per evitare l’effetto collage di foto stock diverse (con colori, illuminazione e contrasti diversi) rivolgetevi ad un web designer con ottime competenze di editing fotografico e di grafica (o direttamente a un grafico). Saprà editare le immagini in modo che abbiano tutte la stessa grana, lo stesso feel. Faranno in modo che sembrino scattate dallo stesso fotografo.
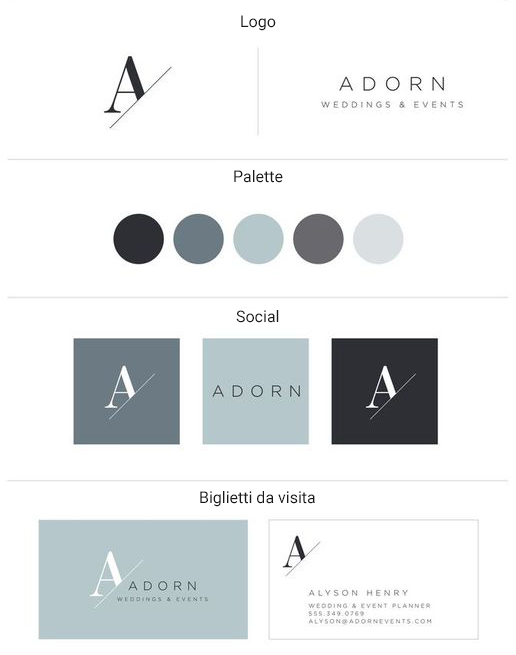
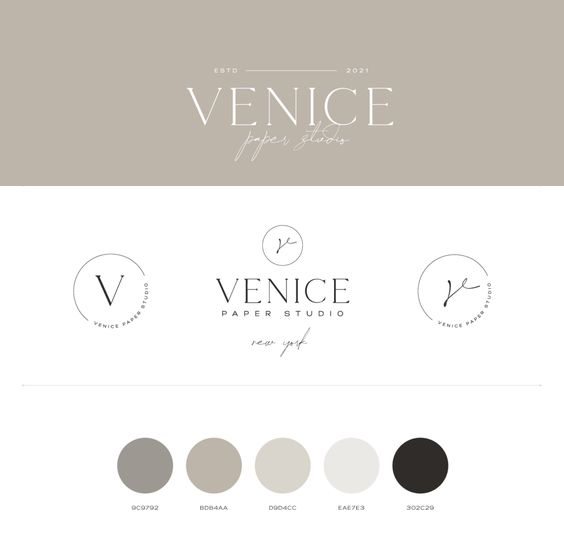
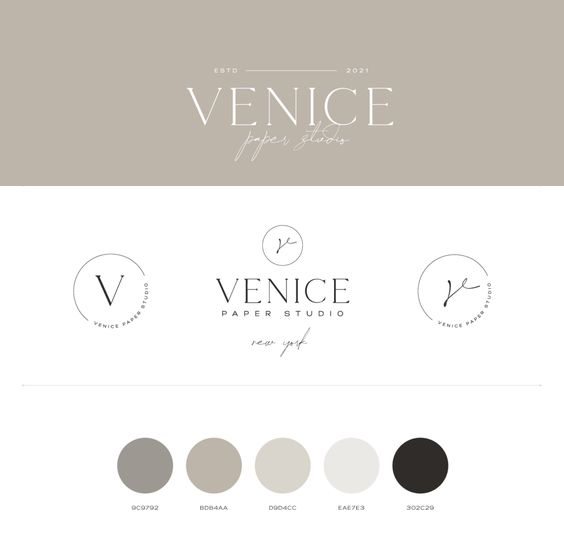
Un esempio? Guardate queste foto, tutte diverse ma editate perché abbiano lo stesso aspetto.
4. Pensare ad una grafica coordinata
Abbiamo parlato di logo e dei colori del vostro sito. Se volete rafforzare l’identità del vostro brand, bisognerà farlo a 360 gradi, creando coerenza con i messaggi, gli slogan e le grafiche della vostra comunicazione aziendale. Flyer, poster affissi nelle città, depliant e biglietti da visita raccontano la vostra azienda esattamente come farà il vostro sito web. Per una comunicazione coerente rivolgetevi ad una web agency strutturata, che sappia identificare la vostra storia e la vostra identità in maniera coerente.Una chicca in più? Condividete tutto il materiale grafico aziendale con il vostro web designer nelle fasi iniziali del progetto. Riuscirete a fargli avere un’idea più concreta e precisa del layout da proporvi.
5. Ottimizzazione fatta a regola d’arte
La maggior parte degli utenti naviga da mobile quindi il responsive design è una priorità: tutti gli elementi grafici che decidiamo di utilizzare devono essere adattabili e leggibili su ogni dispositivo. Per questo, durante la fase creativa, bisogna immaginare il sito suddiviso in blocchi di contenuto e prevedere come questi si comporteranno sui vari display. L’ottimizzazione mobile prevede quindi un design più semplice, essendo pensato e progettato per schermi
6. Foto Reali
Volete raccontare al meglio la vostra azienda? Fatelo come si deve, con le vostre foto, i vostri prodotti, i volti del vostro staff. Non è vanagloria, ma il modo migliore per raccontarvi, e di farlo non solo con le parole. Realizzare uno shooting con un buon fotografo prima di approcciarsi alla costruzione del vostro sito web è sicuramente la scelta preferibile. E se avete fatto da soli non temete: se gli scatti sono ben realizzati, colpiranno comunque l’utente, e resteranno impressi nella mente più di mille parole (e di tante foto stock).Una chicca in più? Se avete nella galleria del vostro cellulare le foto dei vostri progetti, della vostra sede, di un prodotto assicuratevi che non siano state inoltrate con i sistemi di messagistica tradizionale (Whatsapp su tutti). Comprimono le immagini e rendono le vostre foto, anche le migliori, sgranate sullo schermo di un pc. Per inoltrare le foto al vostro staff meglio ricorrere alle care vecchie email (o ancora meglio, cartelle condivise su un cloud). E magari fatele sistemare dal sopracitato bravo web designer. Vedrete che differenza!


7. Studio della concorrenza
Ultimo consiglio ma non meno importante, studiate i vostri competitor. Questo perché analizzare un progetto già realizzato da un’azienda come la vostra, che opera nel vostro stesso settore vi permette di capire, insieme con il vostro web designer, cosa funziona e cosa può essere migliorato, cambiato, ripensato e riprogettato per la vostra.
E realizzare un progetto web probabilmente migliore.