Vi è mai capitato di sedervi in un ristorante, ordinare il vostro piatto preferito e poi attendere un’eternità prima che questo vi venga portato? Che impressione vi siete fatti di quel ristorante? Sono sicuro che difficilmente ci ritornerete volentieri. Viviamo in un mondo in cui siamo abituati ad avere tutto e subito, ed il discorso non cambia quando si parla di siti web.
Avere un sito web lento al giorno d’oggi significa perdere tanti potenziali clienti, questo perché, numeri alla mano, Google ci dice che nel 53% dei casi, un utente interrompe la navigazione su un sito web se questo è troppo lento. (fonte: https://www.thinkwithgoogle.com/intl/it-it/tendenze-e-insight/tendenze-di-consumo/il-comportamento-dei-consumatori-plasma-la-nuova-generazione/)
Quindi la risposta è sì, la velocità in un sito web è importantissima. Tuttavia, ora la domanda sorge spontanea, quando un sito può essere definito veloce?
Quanto deve essere veloce una pagina web?
Basandoci sempre sui dati di Google (che detta le regole in questo mondo), una pagina web per essere considerata abbastanza veloce deve caricarsi in un massimo di 3 secondi. Il tempo di caricamento ideale scende ancora quando si parla di e-commerce, visto che secondo uno studio effettuato, ogni secondo in più di caricamento equivale ad un calo del 7% nelle proprie vendite.
Se hai un sito web lento, stai perdendo tanti clienti proprio ora. Se hai un sito web E-Commerce stai perdendo tante vendite.
Come conoscere la velocità del mio sito web?
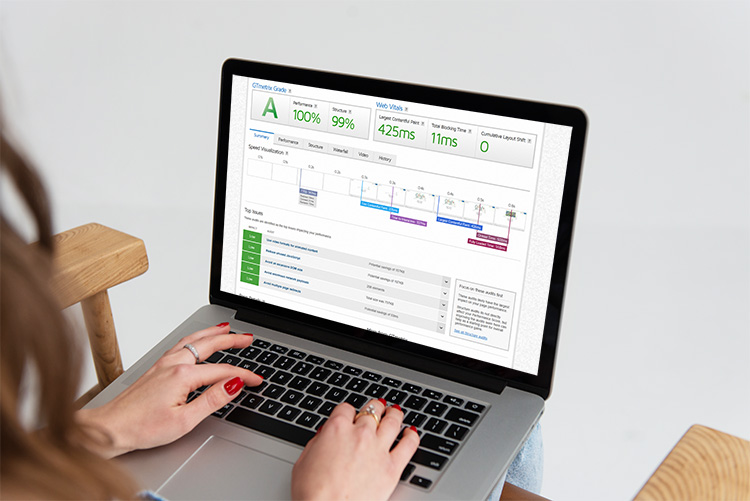
Per conoscere la velocità del nostro sito web ci sono diversi tool online che arrivano in nostro soccorso; tuttavia, bisogna anche tener conto che la velocità di caricamento è influenzata da diversi fattori, come ad esempio:
- La pagina di atterraggio
- Il browser utilizzato
- Il dispositivo utilizzato
- La velocità della propria connessione
Per questo motivo l’esperienza utente potrebbe variare da una persona all’altra, ecco perché dobbiamo sempre parlare di velocità media del nostro sito web.
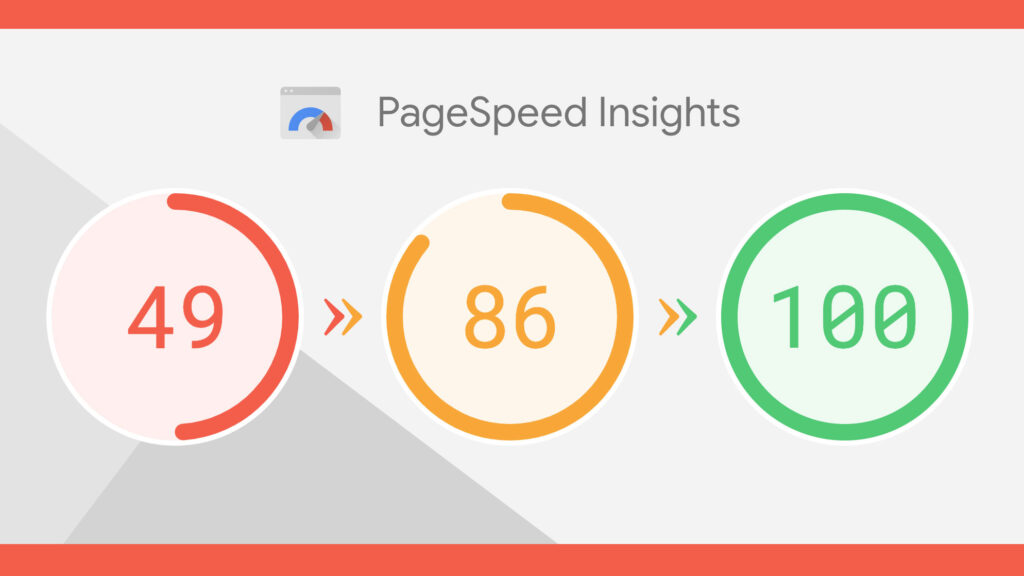
Per sapere quanto veloce è il nostro sito web possiamo utilizzare uno strumento messo a disposizione da Google che si chiama PageSpeed Insight https://pagespeed.web.dev/?hl=IT. Inserendo all’interno della barra di ricerca l’URL del nostro sito possiamo visualizzare il punteggio che questo tool assegna alla nostra velocità, divisa per dispositivi mobili e desktop.

In questo tool la velocità del nostro sito web viene indicata in una scala da 0 a 100 e divisa in 3 colorazioni:
- Rosso (lento): il punteggio di velocità è compreso tra 0 e 40
- Giallo (medio): se vedi questa colorazione significa che il tuo sito ha un punteggio tra 50 e 89
- Verde (veloce): è il punteggio ideale, e può essere raggiunto con un punteggio tra 90 e 100
Cosa posso fare per rendere il mio sito web più veloce?
La risposta a questa domanda non è immediata, sono molti gli elementi da dover prendere in considerazione e soprattutto molti di questi sono legati ad aspetti tecnici.
Vogliamo però vedere brevemente insieme quelli che stanno alla base:
1- Hosting performante
La materia prima è ciò che conta, se il nostro hosting (lo spazio fisico in cui è inserito il sito) non è performante, difficilmente riusciremo ad avere un buon punteggio di velocità.
2- Immagini ottimizzate
Le immagini sono gli elementi che maggiormente influenzano il peso, e quindi successivamente la velocità, del nostro sito web. Per avere delle immagini ottimizzate bisogna innanzi tutto salvarle nelle dimensioni adeguate; quindi ad esempio in uno spazio 500 x 500 px non avrà senso inserire un’immagine di dimensioni 1000 x 1000 px. In secondo luogo, dobbiamo stare attenti al formato dell’immagine, vi consigliamo di usare un plugin per la conversione delle immagini che vi permetterà di trasformarle da jpg o png in webp, un formato ottimizzato per il web.
3- Disinstallare i plugin inutilizzati
I plugin sono un ottimo metodo per personalizzare il tuo sito anche senza avere una buona conoscenza dei linguaggi di programmazione. Tuttavia, mettendone troppi si rischia di appesantire il sito web, quindi ti consigliamo di fare un check dei plugin inutilizzati e dei plugin che non ritieni indispensabili.
Se hai analizzato il tuo sito web e non sei soddisfatto della sua velocità puoi rivolgerti a noi del Webshop, da anni ottimizziamo siti web di qualsiasi tipo.
Oltre a fare un’analisi delle principali criticità di caricamento del sito web, provvederemo anche a:
- Analizzare e implementare il CSS critico
- Configurare e installare la CDN di Cloudflare
- Attivare un servizio di cache
- Ottimizzazione delle sezioni above the fold
- Minificazione html, css e javascript
- e tanti altri piccoli segreti…
Non lasciarti sfuggire potenziali clienti, la velocità del tuo sito web è importante!